Yesterday, Yusuf Mehdi announced the Windows 10 October 2018 Update, the newest feature update for Windows 10. The October 2018 Update brings with it the best version of Microsoft Edge yet, with new features and enhancements, and updates the web platform to EdgeHTML 18.
You can get the Windows 10 October 2018 Update yourself by checking for updates on your Windows 10 device. For developers on other platforms, we expect to offer updated EdgeHTML 18 virtual machines on the Microsoft Edge Dev Site shortly, as well as updated images for free remote testing via BrowserStack. We’ll update this post as soon as those resources are available.
In this post, we’ll walk through some highlights of what’s new for end-users with the October 2018 Update, and the new capabilities for web developers in EdgeHTML 18.
What’s new in Microsoft Edge
The October 2018 refines the look, feel, and functionality of Microsoft Edge throughout the product, including a refreshed menu and settings interface, more customizability, and new ways to learn and stay focused.
We’ve highlighted a few of the most exciting features below – you can learn more about everything that’s new over at Microsoft Edge Tips! Web developers can skip ahead to the next section to see all the new developer features in EdgeHTML 18.
Control whether media can play automatically
Unexpected videos and sounds can be alarming and annoying, especially when it’s hard to tell where they’re coming from. We’ve heard a lot of feedback from users that want more control over when videos can play automatically on a page. Starting with the October 2018 Update, you can now control whether sites can autoplay media, so you’re never surprised.
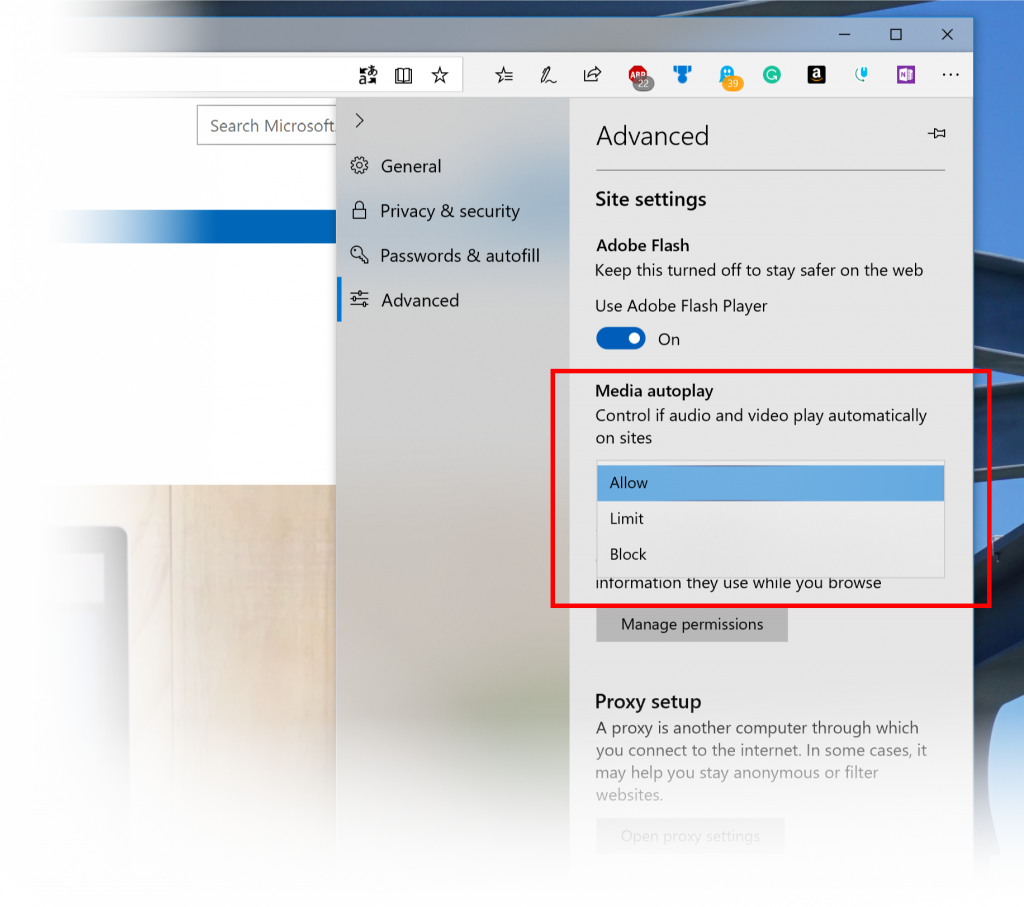
You can get started in Settings under “Advanced” > “Media Autoplay,” where you’ll find three options: Allow, Limit, and Block.
- “Allow” is the default and will continue to play videos when a tab is first viewed in the foreground, at the site’s discretion.
- “Limit“ will restrict autoplay to only work when videos are muted, so you‘re never surprised by sound. Once you click anywhere on the page, autoplay is re-enabled, and will continue to be allowed within that domain in that tab.
- “Block” will prevent autoplay on all sites until you interact with the media content. Note that this may break some sites due to the strict enforcement – you may need to click multiple times for some video or audio to play correctly.
You can also enable or block autoplay on a case-by-case basis by clicking Show site information in the address bar (![]() or
or ![]() ) and changing the Media autoplay settings.
) and changing the Media autoplay settings.

Use the Site Information panel to adjust Media Autoplay and other permissions on a site-by-site basis
Developers should refer to the Autoplay policies dev guide for details and best practices to ensure a good user experience with media hosted on your site.
Refreshed menus and settings interface
We heard your feedback that the Microsoft Edge settings were getting a little complex for a single page. In this release, we’ve made Settings easier to navigate, putting commonly used actions front and center, and providing more ways to customize the browser toolbar.
Your bookmarks, history, downloads, and more live in the redesigned Hub menu in Microsoft Edge. Just select the “Favorites” (![]() ) icon by the address bar and choose Reading List, Books, History, or Downloads to see what’s new.
) icon by the address bar and choose Reading List, Books, History, or Downloads to see what’s new.
In the “Settings and more” (![]() ) menu, options are now organized into groups, with icons for each entry and keyboard shortcuts (where applicable) for a faster and more scannable experience.
) menu, options are now organized into groups, with icons for each entry and keyboard shortcuts (where applicable) for a faster and more scannable experience.
We’ve also added the much-requested ability to customize which icons appear in the Microsoft Edge toolbar – you can remove them all for a tidier look, or add as many as you like to bring your favorite functionality to your fingertips. Just select the “Show in toolbar” option in the “Settings and more” (![]() ) menu to get started.
) menu to get started.
Stay focused with improvements to reading mode and learning tools
We’ve made a number improvements to reading modes and learning tools in Microsoft Edge to help you stay focused and get things done.
Now, when you’re browsing a web page in reading view, you can narrow the focus of the content by highlighting a few lines at a time to help tune out distractions. Just click or tap anywhere on the page, select Learning Tools (![]() ) > Reading Preferences (
) > Reading Preferences (![]() ) and turn on Line focus.
) and turn on Line focus.

Line Focus allows you to dim the areas of the page you’re not focused on, to help minimize distractions.
As you read, you can now look up definitions for key words in Reading View, Books, and PDFs, using the new dictionary function. Simply select any single word to see the definition appear above your selection, even when you’re offline.
You can adjust which documents and sites the dictionary works in by going to the General tab in Settings and selection options under “Show definitions inline for…”
And lots more…
Those are just a few highlights – there’s lots more to discover throughout Microsoft Edge, including design refinements, improved PDF handling, a more powerful download manager, and more. Learn how to use the new features at Microsoft Edge Tips, or see the full list of everything that’s new over at the Microsoft Edge Changelog.
What’s new for web developers in EdgeHTML 18
The October 2018 Update includes EdgeHTML 18, the latest revision of the rendering engine for Microsoft Edge and the Windows platform.
Web Authentication
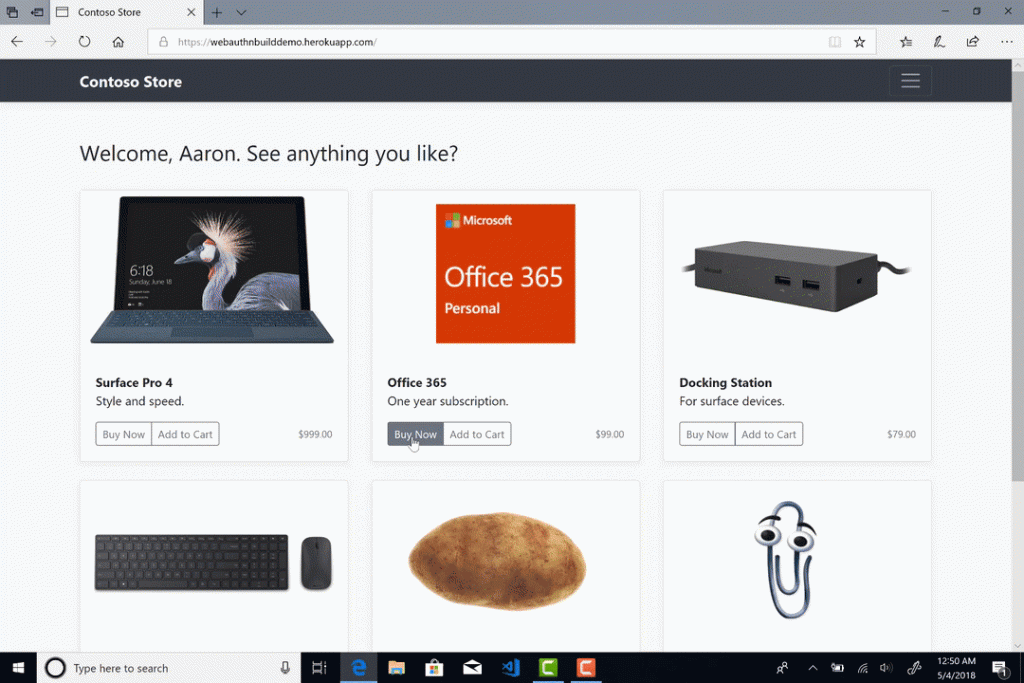
Microsoft Edge now includes unprefixed support for the new Web Authentication API (aka WebAuthN). Web Authentication provides an open, scalable, and interoperable solution to simplify authentication, enabling better and more secure user experiences by replacing passwords with stronger hardware-bound credentials. The implementation in Microsoft Edge allows the use of Windows Hello enabling users to sign in with their face, fingerprint, or PIN, in addition to external authenticators like FIDO2 Security Keys or FIDO U2F Security Keys, to securely authenticate to websites.

For more information, head over to the blog post Introducing Web Authentication in Microsoft Edge.
New Autoplay policies
With the Windows 10 October 2018 Update, Microsoft Edge provides customers with the ability to personalize their browsing preferences on websites that autoplay media with sound to minimize distractions on the web and conserve bandwidth. Users can customize media behavior with both global and per-site autoplay controls. Additionally, Microsoft Edge automatically suppresses autoplay of media in background tabs.
Developers should check out the Autoplay policies guide for details and best practices to ensure a good user experience with media hosted on your site.
Service Worker updates
For a refresher on what Service Workers are and how they work, check out the Service Worker API summary written by our partners over at MDN. We’ve made several updates to Service Worker support in EdgeHTML 18. The fetchEvent enables the Service Worker to use preloadResponse to promise a response, and the resultingClientId to return the ID of the Client that the current service worker is controlling. The NavigationPreloadManager interface provides methods for managing the preloading of resources, allowing you to make a request in parallel while a service worker is booting-up, avoiding any time delay. Check out the newly supported API properties for preloading resources with a Service Worker.
CSS masking, background blend, and overscroll
EdgeHTML 18 improves support for CSS Masking. This implementation further supports the CSS mask-image property with improved WebKit support, including webkitMask, webkitMaskComposite, webkitMaskImage, webkitMaskPosition, webkitMaskPositionX, webkitMaskPositionY, webkitMaskRepeat, webkitMaskSize, as well as more complete standards support, adding maskComposite, maskPosition, maskPositionX, mskPositionY, and maskRepeat.
Determining how an element’s background images should blend with each other also receives a standards-based update in this release, background-blend-mode will now be enabled by default.
CSS improvements can also be found in how Microsoft Edge handles what happens when the boundary of a scrolling area is reached, now supporting overscroll-behavior, including overscroll-behavior-x, overscroll-behavior-y, and overflow-wrap.
Chakra Improvements
EdgeHTML 18 includes improvements to the Chakra JavaScript engine to support new ES and WASM features, improve performance, and improve interoperability. Look for a separate blog post later this month recapping all the Chakra improvements in more detail.
Developer Tools
The latest update to Microsoft Edge DevTools adds a number of conveniences both to the UI and under the hood, including new dedicated panels for Service Workers and Storage, source file search tools in the Debugger, and new Edge DevTools Protocol domains for style/layout debugging and console APIs. We’ll be covering the improvements to the Microsoft Edge DevTools in more detail in a separate post coming soon – stay tuned!
Web Notification properties
Four new properties are now supported for web notifications: actions, badge, image, and maxActions, improving our ability to create notifications on the web that are compatible with existing notification systems, while remaining platform-independent.
Listening to your feedback
By popular demand, we’ve implemented support for several commonly requested APIs in EdgeHTML 18, including the DataTransfer.setDragImage() method used to set a custom image when dragging and dropping, and secureConnectionStart, a property of the Performance Resource Timing API, which can be used for returning a timestamp immediately before the browser starts the handshake process to secure the current connection.
In addition, no one likes enumerating the attributes collection, so we’ve added support for Element.getAttributeNames to return the attribute names of the element as an Array of strings, as well as, Element.toggleAttribute to toggle a boolean attribute (removing if present and adding if not).
Building on our major accessibility enhancements in previous releases, we’ve added support for three new ARIA roles to allow users of assistive technologies to get semantic meaning when traversing SVG yelements that map to these roles (graphics-document, graphics-object, and graphics-symbol).
We’ve also added support for WebP images, improving interoperability with sites that serve them across the web.
Progressive Web Apps
Windows 10 JavaScript apps (web apps running in a WWAHost.exe process) now support an optional per-application background script that starts before any views are activated and runs for the duration of the process. With this, you can monitor and modify navigations, track state across navigations, monitor navigation errors, and run code before views are activated.
When specified as the StartPage in your app manifest, each of the app’s views (windows) are exposed to the script as instances of the new WebUIView class, providing the same events, properties, and methods as a general (Win32) WebView. Your script can listen for the NewWebUIViewCreated event to intercept control of the navigation for a new view:
Windows.UI.WebUI.WebUIApplication.addEventListener(<span class="hljs-string">"newwebuiviewcreated"</span>, newWebUIViewCreatedEventHandler);
Any app activation with the background script as the StartPage will rely on the script itself for navigation.
WebView
Service workers
Service workers are now supported in the WebView control, in addition to the Microsoft Edge browser and Windows 10 JavaScript apps. All flavors of the Microsoft Edge webview (PWA, UWP, Win32) support service workers, however please be aware that the Push API is not yet available for the UWP and Win32 versions.
x64 app architectures require Neutral (Any CPU) or x64 packages, as service workers are not supported in WoW64 processes. (To conserve disk space, the WoW version of the required DLLs are not natively included in Windows.)
Win32 WebView updates
The EdgeHTML WebViewControl for Windows desktop (Win32) apps has been updated with several new features, including the ability to inject script upon page load before any other scripts on the page are run (AddInitializeScript) and know when a particular WebViewControl receives or loses focus (GotFocus/LostFocus).
Additionally, you can now create a new WebViewControl as the opened window from window.open. The NewWindowRequested event still notifies an app when script inside the WebViewControl calls window.open as it always has, but with EdgeHTML 18 its NewWindowRequestedEventArgs include the ability to take a deferral (GetDeferral) in order to set a new WebViewControl (NewWindow) as the target for the window.open:
WebViewControlProcess wvProc;
WebViewControl webView;
void OnWebViewControlNewWindowRequested(WebViewControl sender, WebViewControlNewWindowRequestedEventArgs args)
{
if (args.Uri.Domain == “mydomain.com”)
{
using deferral = args.GetDeferral();
args.NewWindow = await wvProc.CreateWebViewControlAsync(
parentWindow, targetWebViewBounds);
deferral.Complete();
}
else
{
// Prevent WebView from launching in the default browser.
args.Handled = true;
}
}
String htmlContent = “<html><img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3Ewindow.open(%E2%80%98http%3A%2F%2Fmydomain.com%E2%80%99)%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="&lt;script&gt;" title="&lt;script&gt;" /><body></body></html>”;
webView.NavigateToString(htmlContent);
WebDriver
We’re continuing to improve the interoperability and completeness of our WebDriver implementation, now passing 1222 of 1357 web platform tests (up from 783 in our June update).
WebDriver is now a Windows Feature on Demand (FoD), making it easier than ever to automate testing in Microsoft Edge and get the right version for your device. You will no longer need to match the build/branch/flavor manually when installing WebDriver, your WebDriver will automatically update to match any new Windows 10 updates.
You can install WebDriver by turning on Developer Mode, or install it as a standalone by going to Windows Settings > Apps > Apps & features > Manage optional features. For more information, check out the WebDriver announcement on the Windows Blog site.
Get started testing EdgeHTML 18
The October 2018 Update is now available for Windows 10 customers as an automatic update, rolling out to devices based on real-time feedback and telemetry and a machine-learning driven targeting model. If you have a device that you need to update right away for testing purposes, you can install the update manually using the Windows Update Assistant.
For developers who don’t have a Windows 10 device handy, we’re working on updating our free virtual machines from Microsoft Edge Dev to EdgeHTML 18 in the near future. We’ve also partnered with BrowserStack to offer unlimited remote manual and automated testing in Microsoft Edge—we’ll update this post once EdgeHTML 18 is available on BrowserStack.
We look forward to hearing what you think of this release! You can get in touch with our team directly via @MSEdgeDev on Twitter, or via the Feedback Hub app in Windows. And don’t forget to check out the latest on our roadmap over at https://status.microsoftedge.com, where you can help direct what we build next!
– Kyle Pflug, Senior Program Manager, Microsoft Edge
– Erika Doyle Navara, Senior Dev Writer, Microsoft Edge
– Matt Wojciakowski, Dev Writer, Microsoft Edge
Source: Windows Blog
—