The next update to Microsoft Edge is now available with the Windows 10 April 2018 Update! This update includes EdgeHTML 17, the next major version of Microsoft Edge’s rendering engine, as well as new features and everyday improvements across the product.
You can get your hands on the April 2018 Update today by checking for updates on your Windows 10 device, or, if you don’t have one, by downloading a free virtual machine from the Microsoft Edge Developer Site. You can also test Microsoft Edge for free in BrowserStack, which offers instant cloud-based manual and automated testing from a Mac or PC. BrowserStack will be updated to include the final release of EdgeHTML 17 in the coming weeks.
In this post, we’ll highlight what’s new in Microsoft Edge for users, and the new capabilities for site developers in EdgeHTML 17.
Better browsing: What’s new in Microsoft Edge
In every release, it’s our goal to make the web sing on Windows by making Microsoft Edge the fastest, easiest, and most productive place for you to enjoy your favorite sites and web apps. Below, you’ll find the biggest new features for Microsoft Edge.
Mute tabs with a click
We hear feedback every day that it’s too hard to find where audio is coming from, especially with lots of tabs open. In the April 2018 Update, the hunt to mute videos is over! When you hear unwanted audio playing in the browser, just press This tab is playing media ![]() on the tab to turn the audio on or off.
on the tab to turn the audio on or off.

Mute tabs with a single click
Our goal is to put users in control of autoplay content on the Web, so we’re continuing to explore more features to intelligently restrict autoplay audio and video content in future releases.
Automatically fill forms and credit card details
Microsoft Edge can now remember your name, credit card details, and other info when you’re signed in with a Microsoft Account. With your permission, we’ll save your form entries and give you the option to complete forms automatically.
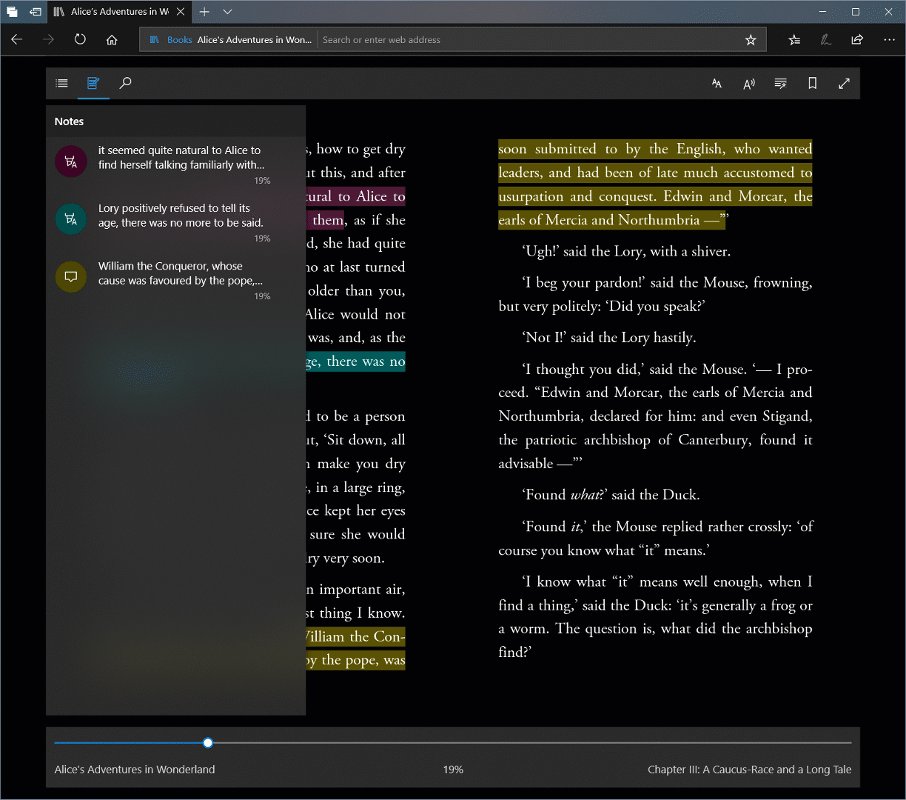
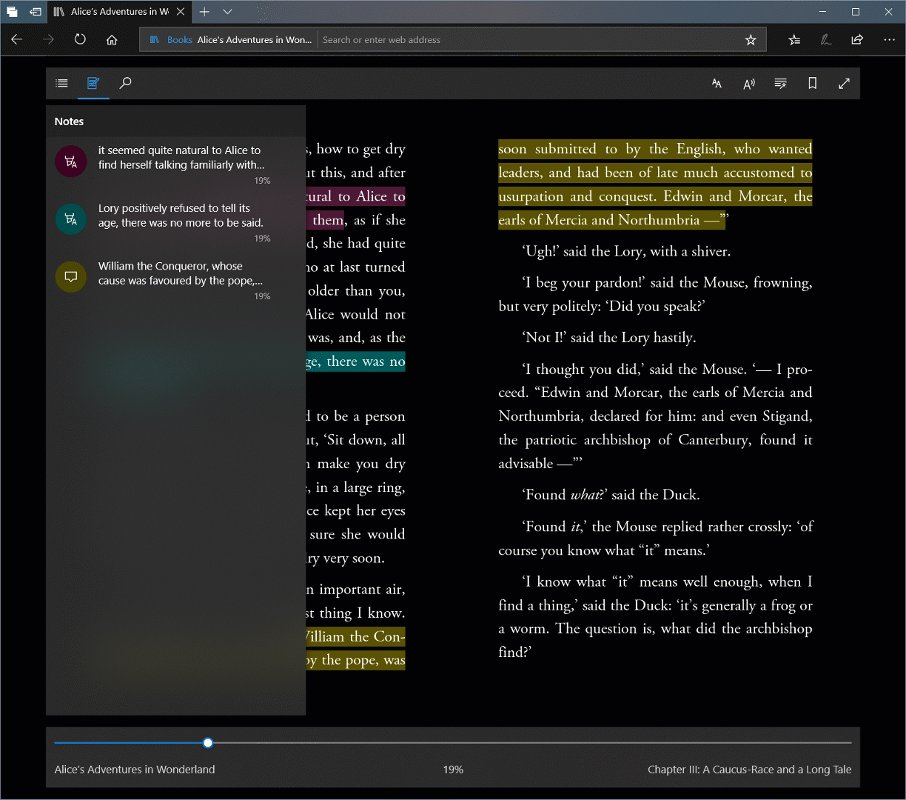
Better reading with annotations, grammar tools, and more
We’ve overhauled the reading and Books experiences in Microsoft Edge, bringing a new, consistent, more powerful experience across all your documents, whether they’re EPUB or PDF books, documents, or web pages in Reading View.

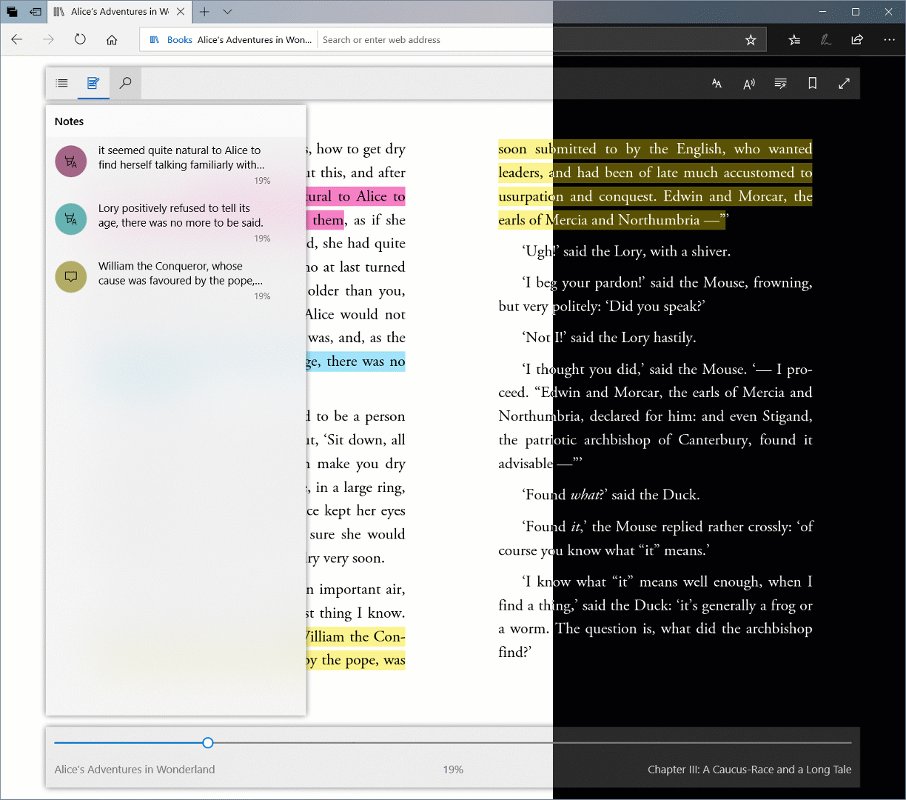
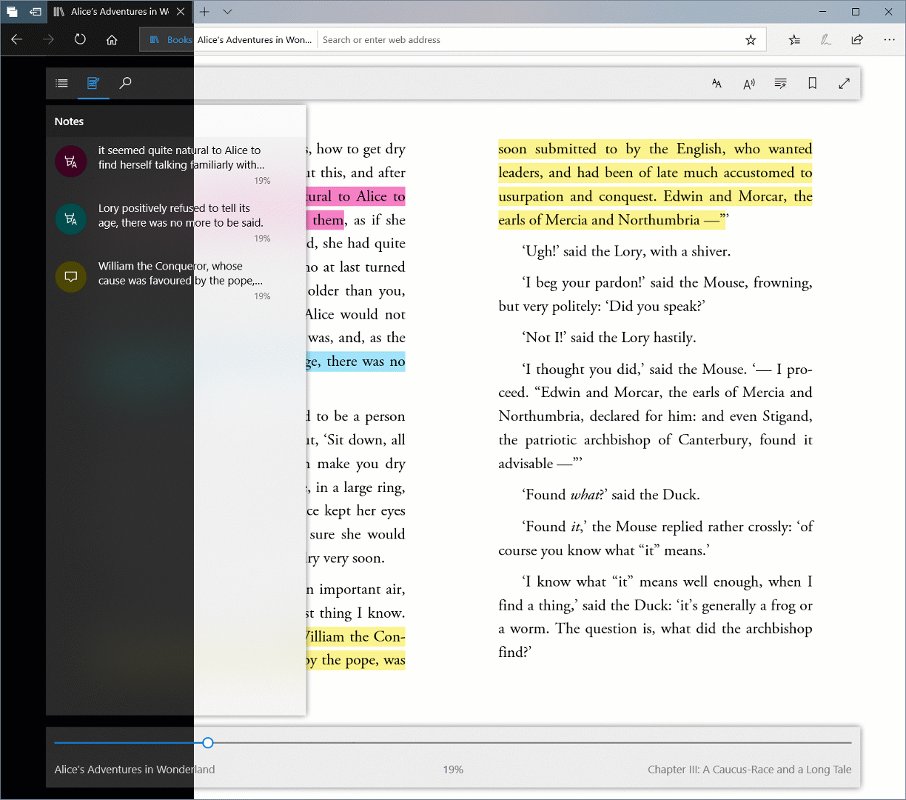
The new reading experience uses Fluent Design System elements like motion and Acrylic material to provide a fluid, delightful experience that keeps the focus on the page.
In EPUB books and the Reading View for websites, you can now use the new Grammar Tools button to enable new comprehension aids. Grammar Tools can break the words on the page into syllables, as well as highlight different parts of speech such as nouns, verbs, and adjectives.
You can now also save EPUB books—whether downloaded from the web or purchased from the Microsoft Store—add bookmarks, and manage them all at the Books tab in the Microsoft Edge ”Hub” menu. You’ll also find suggestions there based on your reading habits.
For a distraction-free reading experience, you can now take books, PDFs, and Reading view pages full-screen. To enable full screen reading, just click the double arrow icon on the reading bar or press F11 on your keyboard.
Clutter-free printing
When printing a web page, you can now save paper by only printing the content you need. Select the “Clutter-free printing” option to print webpages without pop-ups and other unnecessary clutter.
Improved support for touchpad gestures
Microsoft Edge now supports custom multi-touch gesture support on devices with a precision touchpad, such as modern Surface laptops. On supported sites like Bing Maps, you can now use pinch-to-zoom and two-finger panning gestures to navigate maps just like you would on a touch screen.
Offline web sites and push notifications
Microsoft Edge now supports new web standards that allow web pages to send push notifications to your Action Center, even when the browser is closed. In addition, certain web pages can now work offline and improve performance, by using locally cached data when the cache is up to date, or when your device has a poor connection. You can learn more about these features in our post Service Workers: Going beyond the page.
New features for Extensions
We’re adding new extensions for Microsoft Edge every day, allowing users to customize their browsing experience with their favorite ad blockers, password managers, and more. To make it easier to find the extensions you’re looking for, Microsoft Edge will now show a dynamic list of suggested extensions under the “Extensions” menu.
Improvements for everyone
That’s just scratching the surface of what’s new in Microsoft Edge – you can learn more about these features at Microsoft Edge Tips, and see a list of everything that’s new over at the Microsoft Edge Changelog.
In every release, we make changes based on your feedback. Once you’ve tried out Microsoft Edge in the April 2018 Update, we want to hear what you think! You can send feedback on these features and suggestions for future improvements by selecting “Send feedback” from the “…” menu in Microsoft Edge.
Better basics: Improved performance and power efficiency
Windows users spend more time in web content than in any other activity on Windows. The Microsoft Edge engine powers not only the browser, but also powers web content throughout Windows—including in Windows apps and throughout the Windows shell itself—so performance and power efficiency is a major area of focus for the Microsoft Edge team in every release.
In the April 2018 update, we’re introducing dozens of optimizations that improve real, day-to-day performance and efficiency in every area of the product.
Making the browser more responsive
Input responsiveness is key to making the browser feel fast even when interacting with heavy websites or running on a busy system. In the April 2018 update, we’ve made improvements to make Microsoft Edge much more responsive on busy systems—such as when lots of other apps or background tasks are running.
Users will notice this most dramatically when something outside the browser such as a game or other high-impact application is busy in the background, which previously could cause input (such as typing) to be delayed, sometimes substantially dramatically.
Thanks to improved thread management in the April 2018 Update, this input will be more aggressively prioritized above background tasks, so Microsoft Edge will be much more responsive even when resources are limited.
We’ve also made improvements to responsiveness on busy pages. When the browser is busy with work that blocks user interactivity, we’ll more aggressively interrupt those tasks to put the user’s input first.
Better efficiency for an internet of GIFs
Regardless of how you pronounce them, GIFs are here to stay! In this update, we’ve dramatically reduced the power efficiency impact of rendering animated GIFs, especially on pages with lots of GIFs. Around 20 percent of pages loaded in Microsoft Edge include at least one GIF, so these improvements add up to even more battery life for Microsoft Edge compared to previous versions and to other browsers.
We’ve also made overall improvements to how we load images—on webpages with lots of images, we’ll now load the page noticeably faster by laying out page content without waiting to download the image in most cases.
Using resources more intelligently
Many web pages use resources continuously even when the user is not interacting or when the window is not in the foreground. When a tab is open for long periods of time, especially when lots of tabs are open, this impact adds up to reduced performance and battery life.
To prioritize the user experience, Microsoft Edge now intelligently suspends background tabs after the user has not interacted with them for a while, caching the content and suspending all CPU activity on that tab. This means improved performance and reduced power usage over time, with a minimal impact to the user experience. Tabs are then rapidly rehydrated when the user clicks on them. Our data from Windows Insiders previewing this feature shows that most suspended tabs are restored in less than half a second.
We’re also making foreground tabs more efficient. If a page is focused, but the user is not interacting with it (for example, scrolling or clicking links), Microsoft Edge will reduce the frame-rate of the tab to conserve power. This doesn’t impact video or 3D content on the page, and the browser will restore the full 60fps frame-rate as soon as the user interacts again.
New developer features for more engaging sites and web apps
The April 2018 Update brings with it EdgeHTML 17, our fifth major version of the Microsoft Edge rendering engine. This release brings powerful new developer capabilities for web sites and web apps, including the foundation for full-featured Progressive Web Apps on Windows.
A foundation for Progressive Web Apps
Starting in EdgeHTML 17, Service Workers and push notifications are enabled by default; you can learn more about these features in the blog post Service Worker: Going beyond the page. This completes the suite of technologies (including Fetch networking and the Push and Cache APIs) that lays the technical foundation for progressive Web Apps (PWAs) on Windows 10.

PWAs are simply web apps that are progressively enhanced with native app-like features on supporting platforms and browser engines, such as installation / home screen launch, offline support, and push notifications. On Windows 10 with the Microsoft Edge (EdgeHTML) engine, PWAs enjoy the added advantage of running independently of the browser window as Universal Windows Platform apps.
Beyond PWAs, Service Workers and the Cache API allow developers the ability to intercept network requests and respond from the cache. A website need not even been a full-blow web app to take advantage of the Service Worker cache for fine-tined page load performance and reliability, as well as the ability to provide an offline experience during periods of no internet or poor-quality connection.
Head over to our Progressive Web Apps docs to learn more about Service Workers and details about PWAs on Windows 10.
Expressive, performant typography with Variable Fonts
Full support for Variable Fonts, including CSS font-variation-settings and font-optical-sizing is available in EdgeHTML 17. Variable fonts enable developers to achieve the look of seemingly different typefaces with a single font by adjusting various axes – reducing the need for multiple font files and bettering performance.
Learn more about variable fonts and how to use them on your site at our Test Drive guide: Variable Fonts: An exploration of expressive, performant typography.
More powerful extensions
Microsoft Edge now supports the Notification API which displays notifications from extensions. Extension developers can now create different types of notifications (basic, list, image etc.) which support full user interaction. The notifications are also automatically logged into the Action Center. EdgeHTML 17 now also supports the Tabs.reload() method as part of the standard tabs API class.
Visit the notifications sample on how to use this API in your extension.
Improved accessibility via ARIA 1.1 Roles, States, and Events
EdgeHTML 17 now includes support for roles, states, and properties from the Accessible Rich Internet Applications (WAI-ARIA) 1.1 specification, including banner, complementary, aria-haspopup, aria-placeholder, and many more. Check out the Accessibility docs for more information about accessibility in Microsoft Edge.
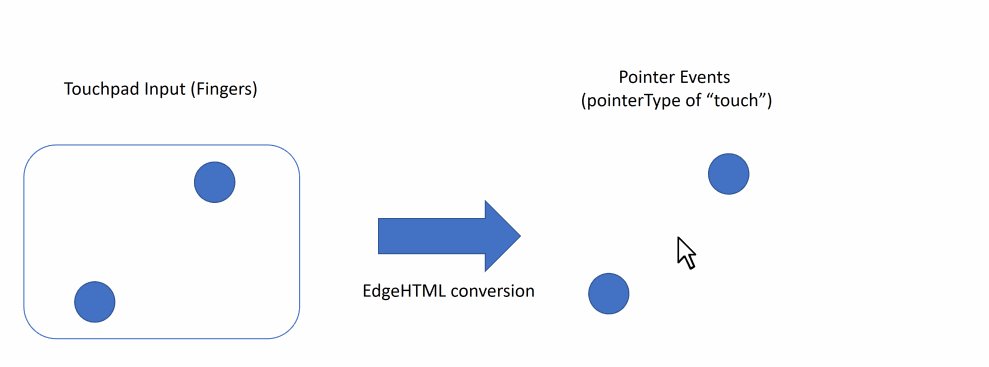
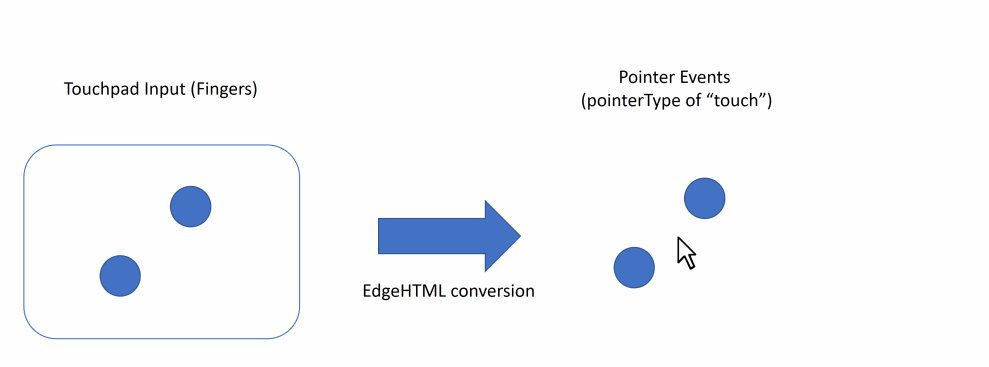
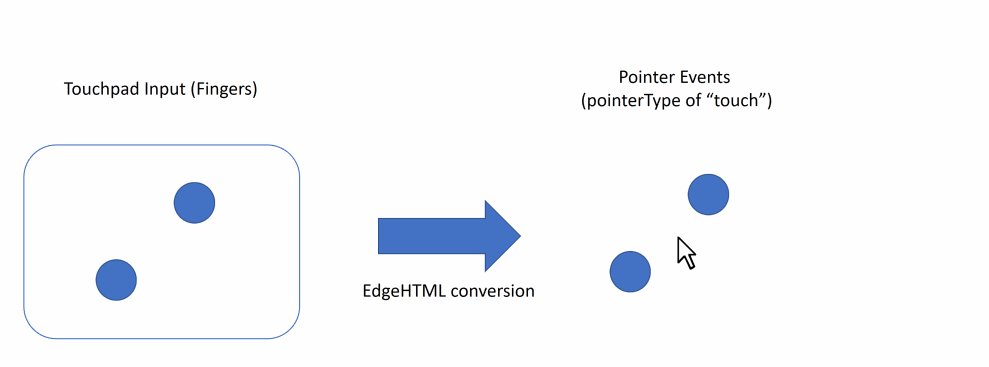
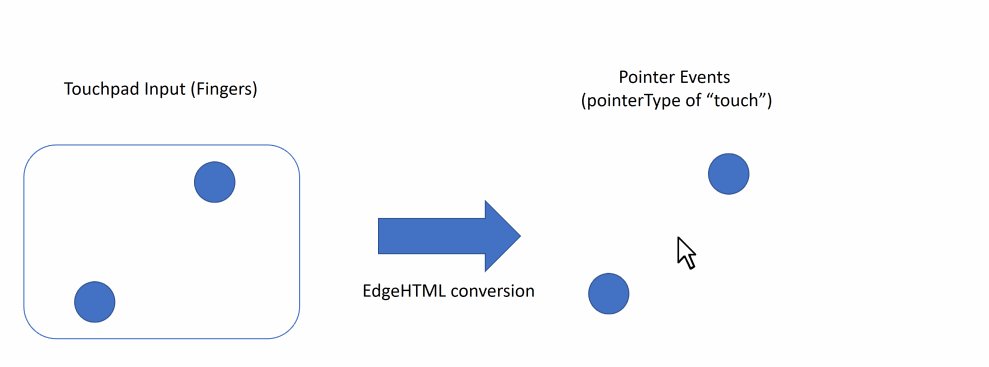
Customizable multi-touch scrolling and gestures with Pointer Events
On devices with a Precision Touch Pad (PTP), Microsoft Edge will now fire Pointer Events with a pointerType of “touch” in response to PTP gestures.

This allows site developers to provide a customized multi-touch experience on modern Windows devices, including pinch-to-zoom and two-finger panning gestures, while preserving the highly optimized scrolling behaviors that users have come to expect from Precision Touch Pad devices.
CSS transforms on SVG elements
EdgeHTML 17 now supports CSS transforms on SVG elements and presentation attributes. This allows SVG elements to be visually manipulated, including rotating, scaling, moving, skewing, or translating.
More powerful developer tools
The tools have been updated with a number of major features, including basic support for remote debugging (via our new DevTools Protocol), PWA debugging features, IndexedDB cache management, vertical docking and more! We also continued the overall refactoring effort started last release as part of ongoing investments in performance and reliability.
You can learn more about what’s new in the Microsoft Edge DevTools at DevTools in the latest Windows 10 update (EdgeHTML 17).
Plugin-free screen sharing via the Media Capture API
Microsoft Edge now supports Screen Capture in RTC via the Media Capture API. This feature lets web pages capture output of a user’s display device, commonly used to broadcast a desktop for plugin-free virtual meetings or presentations. We’ll be sharing more about the Media Capture API in Microsoft Edge in an upcoming blog post.
Improved Web Security
EdgeHTML 17 introduces support for Subresource Integrity (SRI). Subresource Integrity is a security feature that allows browsers to verify that fetched resources (e.g. images, scripts, fonts, etc.) are delivered without unexpected manipulation.
Also new in EdgeHTML 17, the Upgrade-Insecure-Requests request header allows browsers to request a secure browsing experience. This header tells the server that the browser supports upgrading any insecure requests and the user should be redirected to a secure version of the site if available.
And lots more!
There’s too much EdgeHTML 17 for one blog post—you can see the full list of everything that’s new, including the full list of new APIs exposed in the DOM, over at the Microsoft Edge Dev Guide for EdgeHTML 17.
Get started testing EdgeHTML 17 today
You can get the April 2018 Update in a couple different ways. If you have automatic updates enabled, the update will be delivered to you when it’s ready for your device, starting today. Developers and advanced users who would like to get the update today can visit this blog post to learn how.
You can get started testing EdgeHTML 17 today on any device using free virtual machines from Microsoft Edge Dev. We’ve also partnered with BrowserStack to offer unlimited remote manual and automated testing in Microsoft Edge—BrowserStack will be adding EdgeHTML 17 in the coming weeks.
As with every release, we want to build our web platform in the open. We’ve updated our open platform roadmap at status.microsoftedge.com to reflect EdgeHTML 17, and encourage you to review and provide feedback on the features that matter to you.
You can reach our team directly via @MSEdgeDev on Twitter, or via the Feedback Hub app on Windows. We look forward to hearing what you think!
— Kyle Pflug, Senior Program Manager, Microsoft Edge
— Libby McCormick, Dev Writer, Microsoft Edge
Source: Windows Blog
—