The Windows 10 April 2018 Update includes several incremental improvements to API support, functionality, and end-user discoverability for the extensions platform in Microsoft Edge. In this post, we’ll walk through the biggest improvements, and how you can get started enhancing your extensions with new features.
Extensions can now be enabled for InPrivate browsing
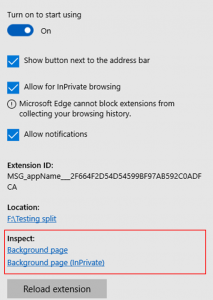
In previous releases, extensions could not be enabled during an inPrivate browsing session. Beginning with this release, users can now choose to allow extensions to run during inPrivate browsing on a case-by-case basis – either when the extension is initially installed (by selecting the “Allow for inPrivate browsing” checkbox), or at any later time by visiting the Settings page for a given extension.
When running inPrivate, extensions can run in either split or span mode as specified by the WebExtensions API. In span mode (the default), the extension spans both inPrivate and non-private windows; windows and tabs from an inPrivate instance are indicated to the extension with an incognito property. In split mode, a separate instance of the extension is created for inPrivate and normal browsing, and the two copies are isolated (the inPrivate copy cannot see non-private windows, and the non-private copy cannot see inPrivate windows).

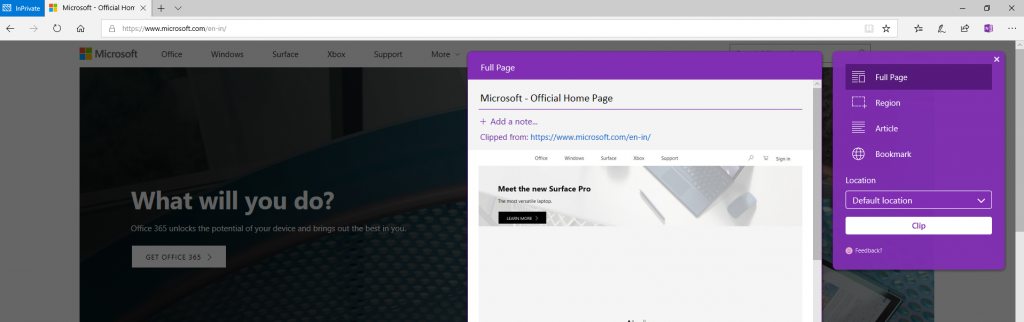
Extensions are now available when browsing inPrivate
Extensions in span mode can be debugged as with a normal extension. Extensions in split mode can be debugged separately for each instance, as the background script is separate for normal and InPrivate sessions.
Introducing the Notifications API for extensions
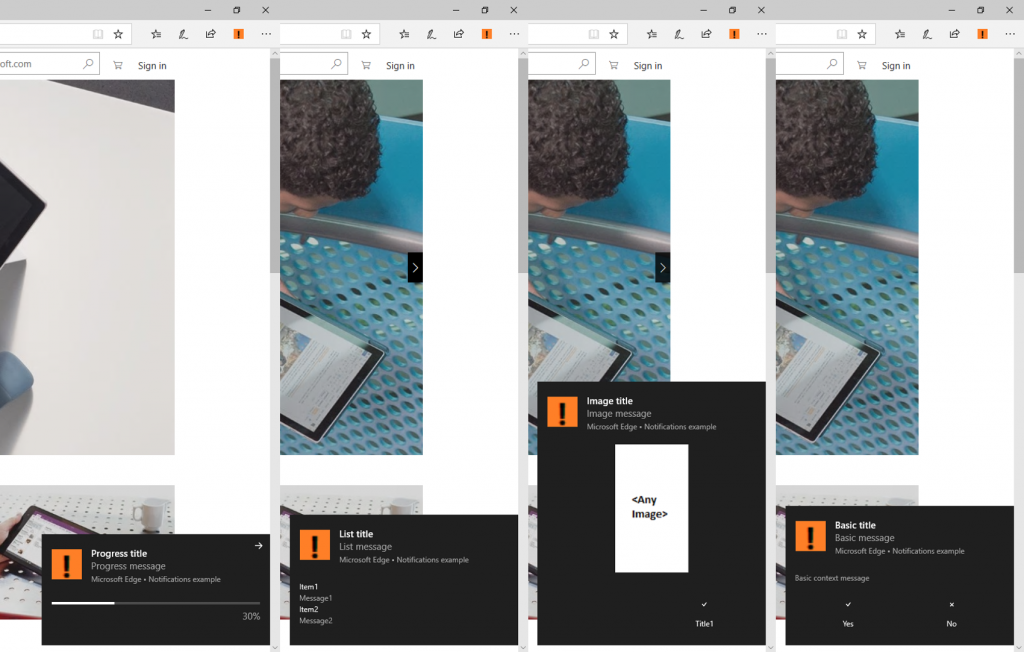
Extensions can now display interactive notifications , including basic messages, progress indicators, lists, and more. Developers can customize the appearance of these notifications by configuring the icon, text, buttons, and button icons.

Examples of progress, list, image and basic notifications
In the sample below, we’ll demonstrate the process to create a basic notification. The first step is to define the notification options:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| var basicNotificationOptions = { | |
| "type": "basic", | |
| "iconUrl": "icon.png", | |
| "title": "Basic title", | |
| "message": "Basic message", | |
| "contextMessage": "Basic context message", | |
| "buttons": [{ "title": "Yes", "iconUrl": "ok.png" }, { "title": "No", "iconUrl": "cancel.png" }], | |
| "requireInteraction": false | |
| }; |
Next, we’ll add event listeners for various user interactions:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // Add listener for onClicked event. | |
| browser.notifications.onClicked.addListener(function (notificationid) { | |
| window.alert(notificationid + " clicked"); | |
| }); | |
| // Add listener for onButtonClicked event. | |
| browser.notifications.onButtonClicked.addListener(function (notificationid, buttonIndex) { | |
| window.alert("Button " + buttonIndex + " of " + notificationid + " clicked"); | |
| }); | |
| // Add listener for onClosed event. | |
| browser.notifications.onClosed.addListener(function (notificationid, byUser) { | |
| window.alert("Notification " + notificationid + " closed " + (byUser ? "by user" : "automatically due to timeout")); | |
| }); |
The notification can now be invoked:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| browser.notifications.create("nid1", basicNotificationOptions, function (notifId) { | |
| }); |
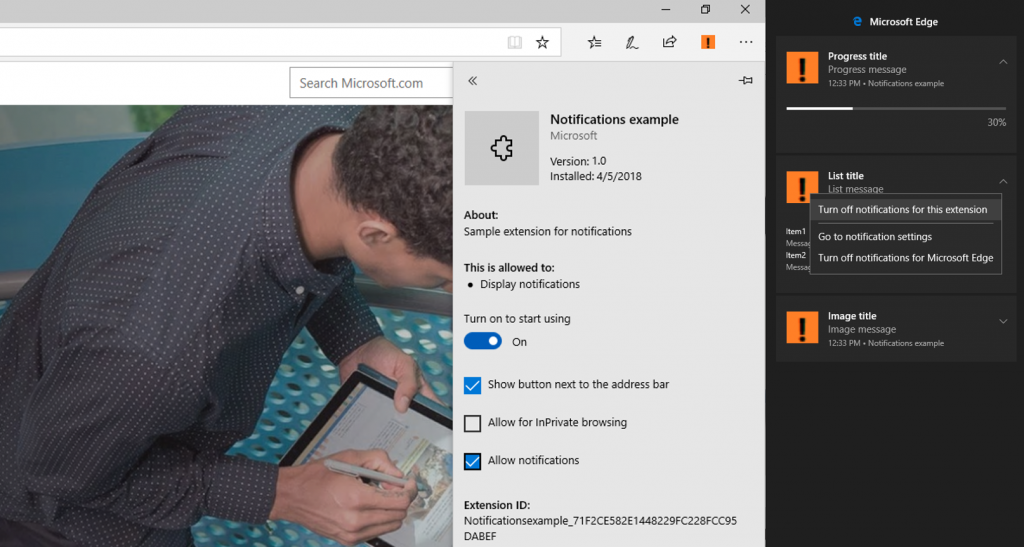
Notifications sent from an extension use the standard Windows notification service, appearing in Action Center until an action is taken. Users have full control over notifications, and can choose to suppress notifications originating from a specific extension using either the extension’s menu in Microsoft Edge or by acting on an individual notification in the Windows Action Center.

Users can suppress notifications for an extension from the Action Center or the extension settings
Extension developers can determine if notifications are enabled or disabled using the getPermissionLevel() method:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| browser.notifications.getPermissionLevel(function (level) { | |
| window.alert("Notification permission: " + level); | |
| }); |
The event onPermissionLevelChanged will be raised if the user changes the notification permission:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| browser.notifications.onPermissionLevelChanged.addListener(function (level) { | |
| window.alert("Notification permission " + ((String(level) == "granted") ? "granted" : "denied")); | |
| }); |
Support for Tabs.reload()
Microsoft Edge extensions now support the tabs.reload() method in the tabs API class, allowing extensions to directly reload a specific tab using this method.
What’s next for extensions
We are continuing to make enhancements to extensions platform for future releases. You can see a snapshot of our current roadmap on Microsoft Docs at Microsoft Edge Extension API roadmap. To get started building your extension for Microsoft Edge, check out Getting started with extensions.
We look forward to your feedback on these improvements! You can vote on the most important features for your extension development on the Microsoft Edge Developer UserVoice, or share your feedback in the comments below.
– Balaje Krishnan, Senior Program Manager, Microsoft Edge
Source: Windows Blog
—