We’re very excited to announce that, starting with Microsoft Edge 120, we’re making a new experimental DevTools feature available to all. You can now ask DevTools to explain any error or warning, and any code snippet by using Copilot in Edge.
Whether you’re new to web development or have already been building websites, errors and warnings in the DevTools Console is something you probably deal with all the time.
While some errors make sense and help you correct bugs, some can be very obscure or even scary. Can you confidently say what the following errors mean, without searching?
Access to fetch at 'https://www.microsoft.com/' from origin 'https://microsoftedge.github.io' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
Uncaught (in promise) SyntaxError: Unexpected token '<', "<!DOCTYPE "... is not valid JSON.
Uncaught TypeError: Converting circular structure to JSON.
Uncaught TypeError: Cannot define property x, object is not extensible.
These errors can very often feel cryptic, especially when learning web development. But they also play a very important role in learning. They’re how the browser tells you something’s wrong, where it’s wrong, and perhaps how to fix the problem.
Unlike other languages, JavaScript doesn’t require a compilation step to run. C++ or Rust, for example, give you a lot of information at compilation time. With JavaScript, these runtime errors in the DevTools console are often your only way to know something’s wrong. But let’s face it, compilers and JS engines are similar in that they don’t always make it easy to understand what they’re trying to say.
Common solutions include:
- Searching for the error message online, hoping to find a useful answer.
- Or asking a coworker for help.
Unfortunately, this doesn’t always lead to a good solution. For instance, what if no one has written a clear explanation for your particular problem online? What if you don’t have a coworker who can help you right now? What if you’re focused on your code and don’t want to get distracted by going to another website?
Given the right context, Copilot in Edge can reason about complex problems and easily find custom solutions for them. If you use Microsoft Edge for your web development, you already have access to Copilot in Edge. You can already use Copilot in the Microsoft Edge sidebar to generate text or images, or search for web results.
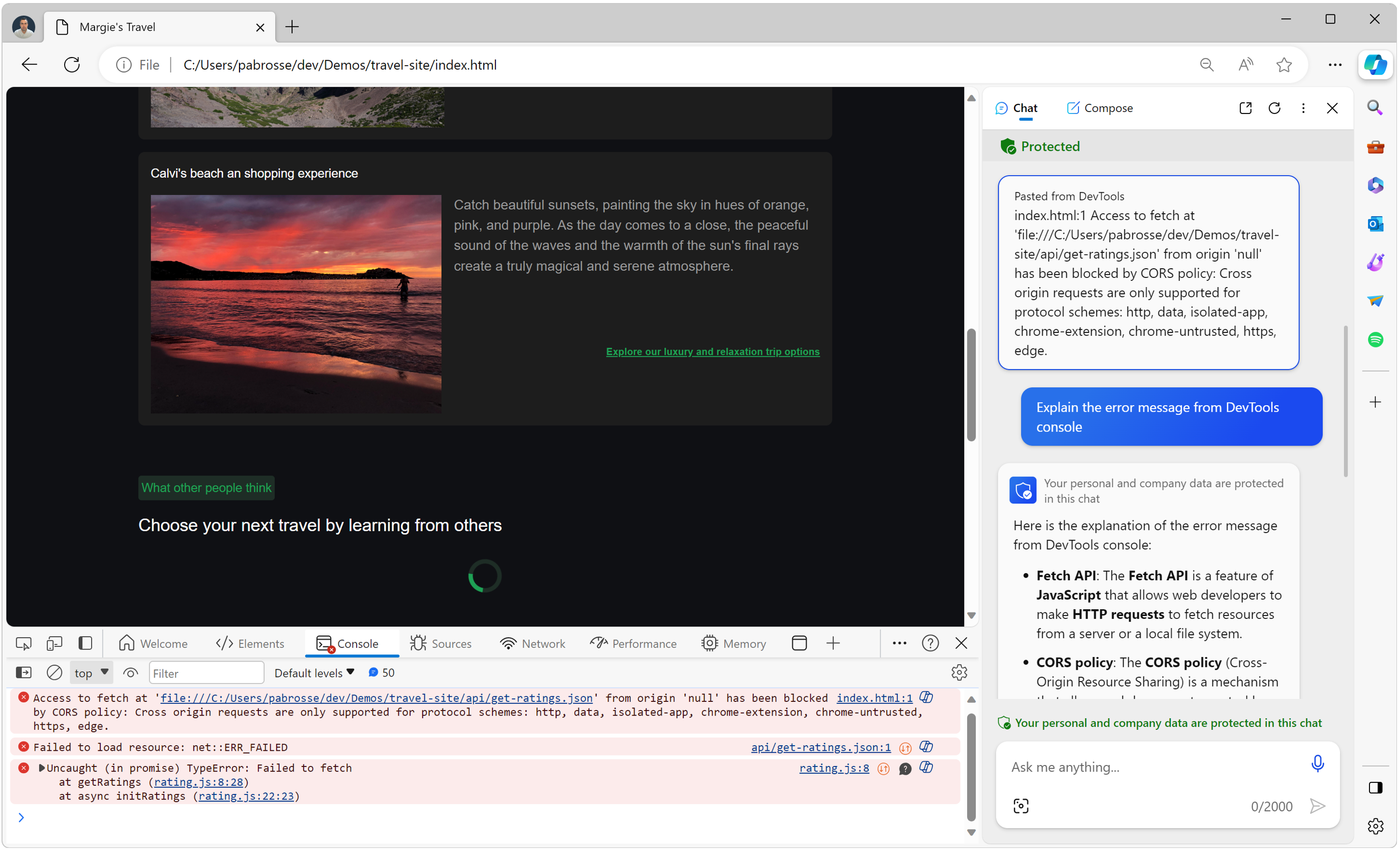
Starting with Microsoft Edge version 120, you can now ask Copilot to explain console errors and warnings, as well as source code, right from where you need it in DevTools!
With Copilot in Edge integrated into DevTools you can:
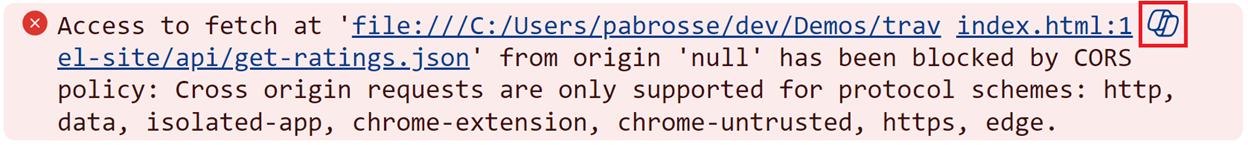
- Ask Copilot to explain any error or warning displayed in the Console. Just click the Copilot button next to an error:

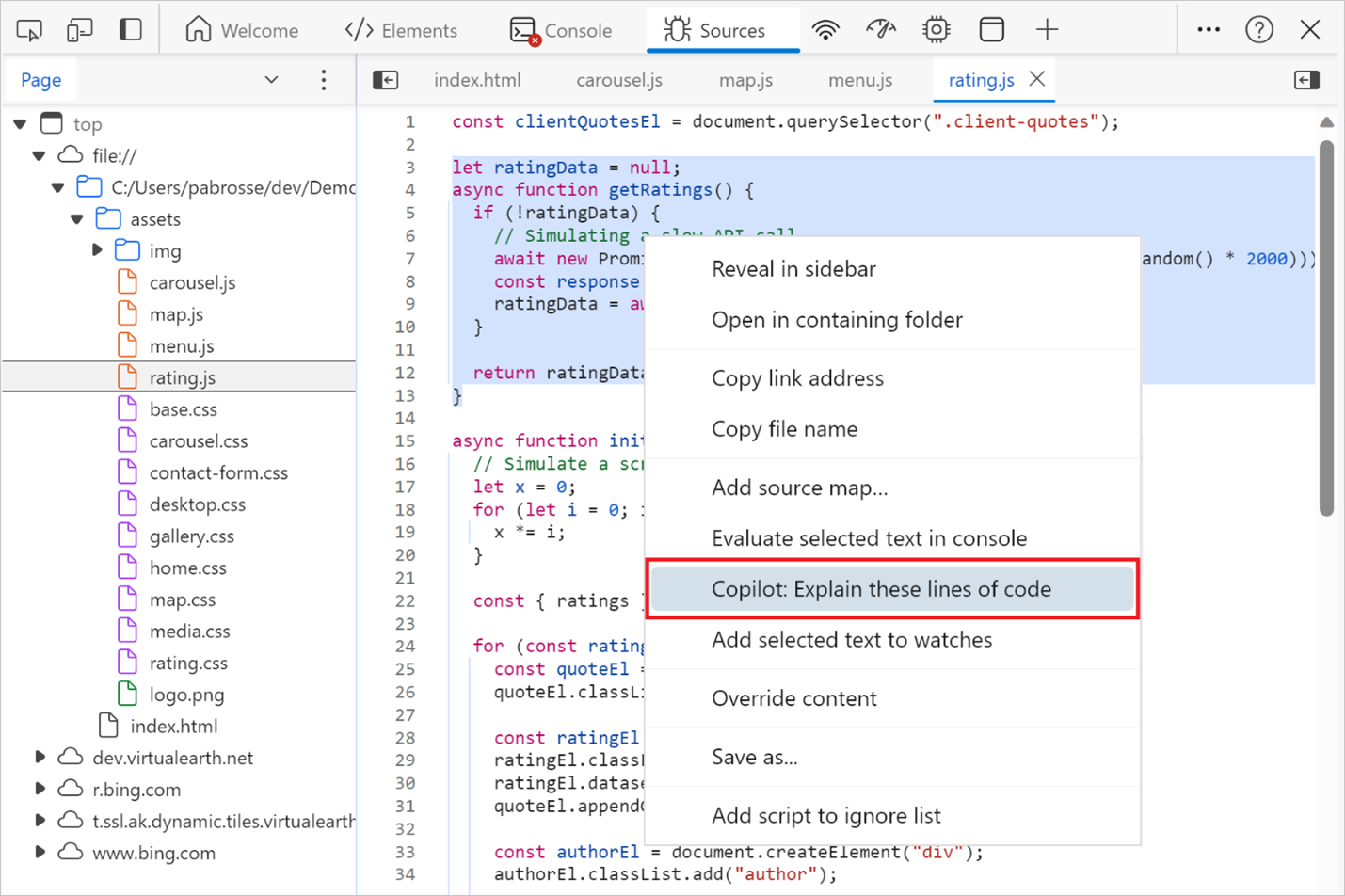
- Ask Copilot to explain any snippet of code selected in the Sources tool. Just select some code, right-click, and choose Copilot: Explain these lines of code:

When you do any of these two actions, the Copilot in Edge sidebar appears, and a conversation about the error, warning, or code that you selected starts. DevTools provides all the context that Copilot needs to reason about the particular problem you’re facing. Copilot generates an explanation, and you can then keep conversing if you want to keep on learning.
We’re excited about the possibilities and truly believe that AI, when applied responsibly to specific web development problems, can be a very effective ally. This is only the beginning, and we have more ideas. But first, we’d love for you to try this new experimental feature and let us know what you think.
To learn more about enabling the experiment and using the feature, read the docs at Explain errors and source code in Copilot in Edge. The feature is still under active development and you might need to enable it, before being able to use it.
If you have any questions, comments, or feedback about the feature, please leave a comment on this GitHub issue.
Source: Windows Blog
—