In every release of Microsoft Edge, we tune the Chakra JavaScript engine to provide better startup and execution performance, with a leaner memory footprint, and with improved responsiveness on real-world workloads.
As EdgeHTML 17 rolls out to users as part of the Windows 10 April 2018 Update, we’d like to dive into some of the optimizations we’ve made in the Chakra engine in this release. These ongoing optimizations can have a dramatic impact on the day-to-day browsing experience for end users, resulting in faster sites and web apps.
Leaner memory footprint
(Re-)defer parsing for arrow functions and object literals methods
Over the past two Windows releases, we have been improving Chakra’s defer- and re-defer-parsing pipeline, allowing pages to start up faster while consuming less memory.
When given a script, Chakra performs a quick pre-parse check for syntax errors and defers the full parsing of any eligible function until it is first called. Re-deferring happens at a later point when Chakra heuristics determines that a fully parsed function is unlikely to be called again, in which case Chakra releases the memory holding the metadata generated during full parsing and leaves the function effectively in a state as if it had been just pre-parsed and deferred.
In EdgeHTML 17, we have continued to invest in this pipeline, and extended the list of functions eligible to include arrow functions and methods on object literals.
// parsing of these functions are deferred until called
// arrow functions
let addOne = (x) => {x + 1};
// object literal methods
let john = {
name: 'John Doe',
get name() {return this.name},
greet() {console.log('Hello')}
};
The impact of this change can vary depending on the sites, but our early experiments show an average memory savings of 7% from this and a few other memory improvements in EdgeHTML 17.
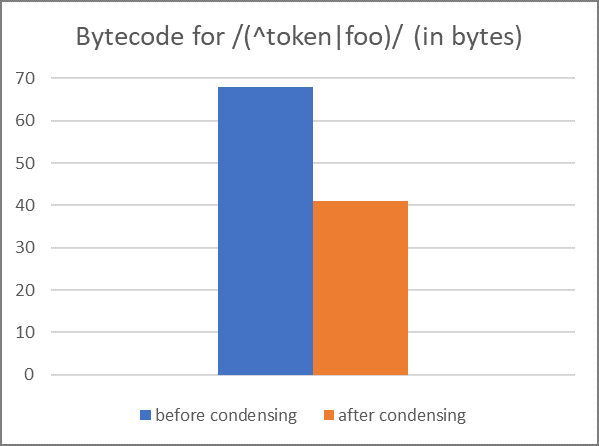
RegExp bytecode refactoring
Many Microsoft Edge users rely on extensions for ad blocking and related scenarios to control their experience while browsing the internet. Some ad blocking extensions are built using a considerable amount of RegExp logic, which motivated us to make a series of bytecode refactoring changes for a leaner experience when running with these extensions enabled in Microsoft Edge.
Most significant among those changes is that Chakra condensed RegExp opcodes from 4 bytes to 1 and packed the structs. While the consequential unalignment might imply a performance slowdown, data collected on various scenarios indicates that it shouldn’t cause any visible performance regression.
As a result of this refactoring, Chakra was able to reduce RegExp bytecode memory in some popular extensions in this release by up to 10%, savings that should be reflected in other apps or sites using RegExp as well.
Faster JavaScript built-ins
In addition to memory savings, EdgeHTML 17 brings improvements to several JavaScript built-ins, building on optimizations initially enabled in EdgeHTML 16.
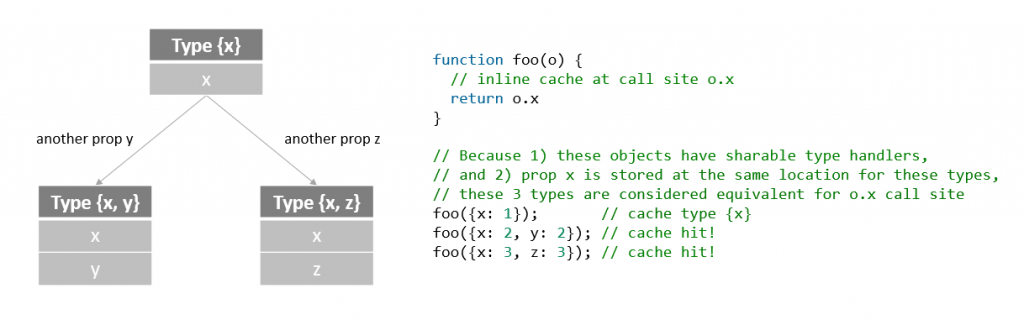
Type sharing for Object.create
Object.create is used to support JavaScript inheritance and null is also often tossed in to create a lean and mean dictionary/property bag. Chakra has an internal type system, and each object in Chakra is represented with an internal dynamic type. Many Chakra optimizations depend on objects with similar layout sharing types with each other. For example, inline caches can store fast paths for various types encountered at call sites, and objects with the same or an equivalent type are able use the same fast path as the cached type.
Previously, however, objects created by Object.create were associated with a special null type handler in Chakra that cannot share types with other objects, so these optimizations didn’t apply to objects created using Object.create.
let dict1 = Object.create(null); let dict2 = Object.create(null); let dict3 = Object.create(null); dict1.x = 1; dict2.x = 2; dict2.y = 2; dict3.x = 3; dict3.z = 3; // because Object.create cannot share types, o.x in 2nd/3rd calls are cache misses foo(dict1); foo(dict2); foo(dict3);
Beginning with EdgeHTML 17, Object.create returns objects with sharable types. Object.create(Object) now has the normal Object type, and Object.create(null) uses a new null type handler sharable with other Object.create(null) and compatible objects. dict1, 2 and 3 in the above example can now share types and have equivalent types, hence o.x in foo(dict2) and foo(dict3) are cache hits. This change results in an up to 25% speedup in some AngularJS workloads.
Polymorphic inline cache for Object.assign
Object.assign is an ES2015 feature often used to merge or clone objects. In EdgeHTML 16, we improved bracket access (o[prop]) by deploying polymorphic inline cache, which is able to cache multiple types and their associated fast paths at a given call site. With EdgeHTML 17, we’ve propagated the same optimization to benefit Object.assign, which upon de-sugaring involves a sequence of o[prop] style calls.
// an illustrative Object.assign polyfill
function assign(target, ...sources) {
sources.forEach(src => {
for (let prop in src) {
// multiple types and fast paths can now be cached at target/src call sites
// therefore improves Object.assign performance
target[prop] = src[prop]
}
});
return target;
}
This simple optimization results in a roughly 2% improvement in some React/Redux workflows, and we expect to further improve performance for this pattern in the next release.
JSON.parse/stringify optimizations
JSON.parse and JSON.stringify are your handy JSON serialization tools in JavaScript. Interestingly, it is also a fairly common pattern to make nested JSON.parse(JSON.stringify(obj)) calls to clone data objects.
Previously, Chakra implemented JSON.stringify by first scaning the object to be serialized, creating the necessary metadata, allocating a large enough buffer for the output string, creating intermediate sub-strings (for each quote, comma, key, value, etc.), and concatenating them together one-by-one.
The creation of intermediate strings caused a lot of redundancy in terms of both time and memory, so in EdgeHTML 17, Chakra skips creating those substrings altogether, and also delays filling up the output string from the metadata until it is actually needed. In the case of a JSON.parse(JSON.stringify(obj) call, the serialized object string is never actually created, and Chakra is able to construct the output object from the metadata generated during stringify.
let obj = {a: 1, b: 2};
let str = JSON.stringify(obj); // scans obj & create metadata
let objClone = JSON.parse(str); // re-construct obj from metadata, no string created
console.log(str); // JSON string creation is delayed until here
This change leads to JSON.stringify being roughly 40% faster in internal performance tests and roughly 70% faster for nested parse/stringify calls.
Rewriting Array Iterators in JavaScript and faster for...of
For…of performance on array also received a major boost in the EdgeHTML 17, and is up to 2.5x faster according to our testing. This speedup is achieved through rewriting the C++ Array Iterators implementation in JavaScript.
We had contemplated a feature rewrite in JS before―many JS optimizations didn’t apply to the C++ implementation, plus next() calls in C++ allocate objects on the heap, which is more expensive than JS stack allocation. The major challenge with a JS implementation is that de-sugared for…of involves a try/catch/finally block to handle cases of abrupt completion, which would have disabled most Chakra optimizations.
To work around those limitations, we made efforts to turn on JIT optimizations for functions with try/catch/finally in EdgeHTML 16, and later enabled inlining for the same as well. With those pre-requisites in place, we were able to rewrite for...of in JS, which runs much faster on non-excepting path.
WebAssembly
Microsoft has been working closely with the WebAssembly Community Group (CG) to evolve this growing technology, and we shipped the WebAssembly MVP last year in EdgeHTML 16.
In EdgeHTML 17, WebAssembly (and asm.js) gets even faster with inlining support, which speeds up the workloads we’ve been tracking by about 4.5%. For ChakraCore embedders, WebAssembly is not only available on Windows, but also on Linux and MacOS, as we fixed calling convention issues.
A number of new and exciting WebAssembly features are being discussed within the CG, such as threads, reference types (for host interop), and ES modules integration. We look forward to continuing to collaborate with the CG to move this technology forward and to landing additional features as they progress on the standards track.
Get involved!
It’s always exciting to share more about performance enhancements to Chakra and Microsoft Edge. As always, we’ll continue to make enhancements in future releases, and your feedback is one of the key signals for us to decide what to do next.
We encourage you to dive in and try out these improvements for yourself, and be sure to share your thoughts with us on the ChakraCore repo, or via @MSEdgeDev and @ChakraCore on Twitter!
– Limin Zhu, Program Manager, Chakra
Source: Windows Blog
—