Babylon.js is an open source framework designed from ground up to help create easy and powerful 3D experiences in your browser or your web apps.
Today I’m excited to announce the availability of Babylon v3.2.
As usual, our wonderful community helped build a massive list of features and fixes for this release. I highly encourage you to read through it as it is full of cool demos that highlight new capabilities available for you right out of the box.
I would also like to take some time here to detail some of the new features that best characterize this release:
Rendering improvements
One of the goals of v3.2 was to make sure that the engine runs very well on all kinds of browsers and devices. When running 3D experiences on browsers, you must make sure that time spent executing JavaScript is reduced to a bare minimum to really leverage the raw power of GPUs. Therefore, we introduced multiple new cache layers all over the engine to keep track of the states of all objects. We also moved to a push approach where the engine is told by entities that something changed, and the cache must be updated.
The engine was previously in a pull mode where it would ask the state of the entities when needed.
These changes can improve rendering speed on large scenes by a significant amount.
While optimizing the engine itself, we also wanted to leverage more WebGL 2.0 features. You can find on this page the list of WebGL 2.0 features we are currently supporting (including a description of the potential fallbacks when WebGL 2.0 is not supported by your browser). One feature I’d like to mention is support for improved shadows with techniques like PCF (Percentage Closer Filtering) and contact hardening shadows. These two features provide even more realistic real time shadows like in this demo (you can notice that shadows are more dense when close to the emitters):
(Please note that this demo will fall back to another rendering technique if your browser does not support WebGL2)
Alongside with shadows, this version also improves the anti-aliasing algorithm with a new option named specular anti-aliasing. This will help reducing visual artifacts on shiny objects. You can play with this new option in this interactive demo:
Embracing modern JavaScript
Babylon.js is developed using TypeScript. This gives us a powerful tool to embrace new JavaScript features as we can decide which flavor of JavaScript we can generate from TypeScript.
With v3.2 we decided to support Promises (and for the sake of cross compatibility we also added a custom polyfill). We also introduced async functions which returns Promises like this one: http://doc.babylonjs.com/api/interfaces/babylon.isceneloaderpluginasync#loadassetcontainerasync
When a function returns a promise, modern browsers let us use the new await keyword. This new keyword (which will be familiar for C# developer) let you create asynchronous code like it would be synchronous:
// load the assets var rootURL = 'https://models.babylonjs.com'; var filename = 'ufo.glb'; var container = await BABYLON.SceneLoader.LoadAssetContainerAsync(rootURl, filename, scene); container.addAllToScene(); scene.createDefaultEnvrionment();
You can see a live example here.
Animation support improvements
Babylon.js already had rich support for multiple types of animation, and with 3.2 we wanted to provide more tools, so developers could build even better animated content. To do this, we added support for animation blending and animation weights.
Animation blending is an automatic system that allows developers to seamlessly transition from one animation to another. In the following demo, you can select individual animations with provided buttons and you will see that Babylon.js will automatically blend them to provide a natural transition:
Animation weights is a technique that allows developers to mix multiple animations by specifying weights for each of them. On the following demo, you can play with the sliders to change the weights or directly start an animation:
More special effects
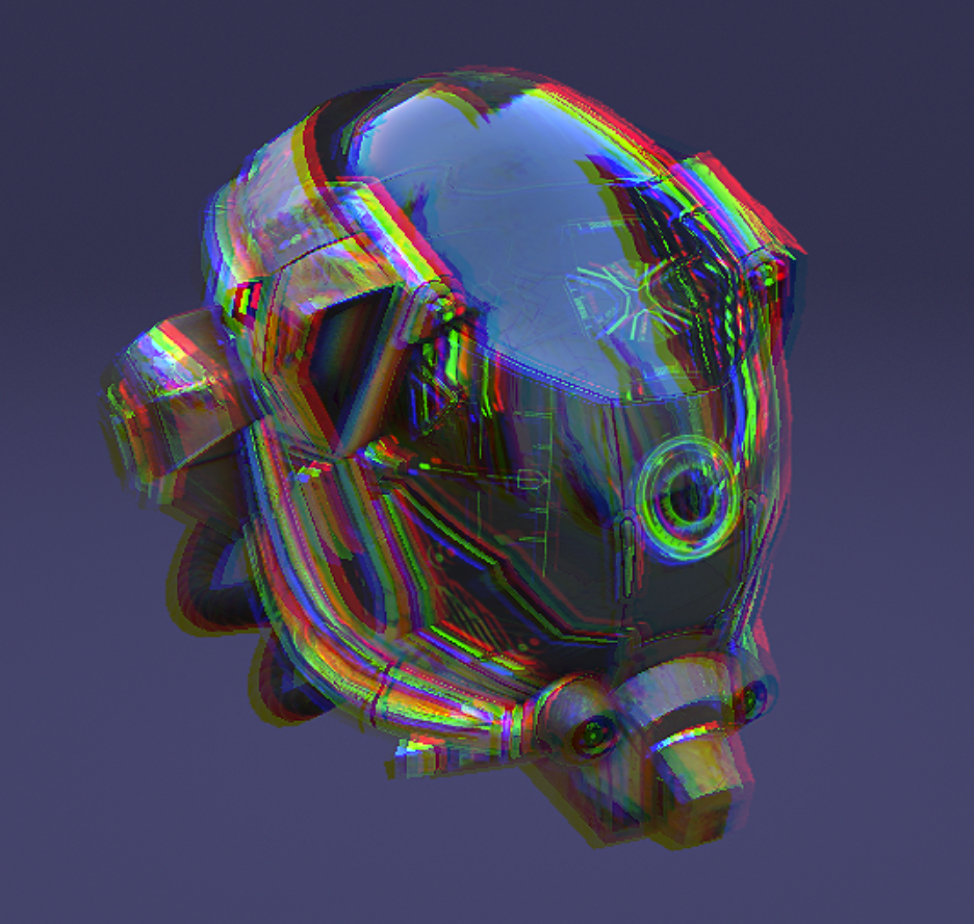
We completely rewrote the default rendering pipeline for Babylon.js v3.2. The goal was to provide a one stop shop for a large list of special effects that developers could easily add to their scenes. In the following demo, you can play with:
- Multisample anti-aliasing (MSAA)
- Fast approximate anti-aliasing (FXAA)
- Tone mapping
- Contrast
- Exposure
- Color curves
- Bloom
- Depth of field
- Chromatic aberration
- Sharpen
- Vignette effect
- Grain
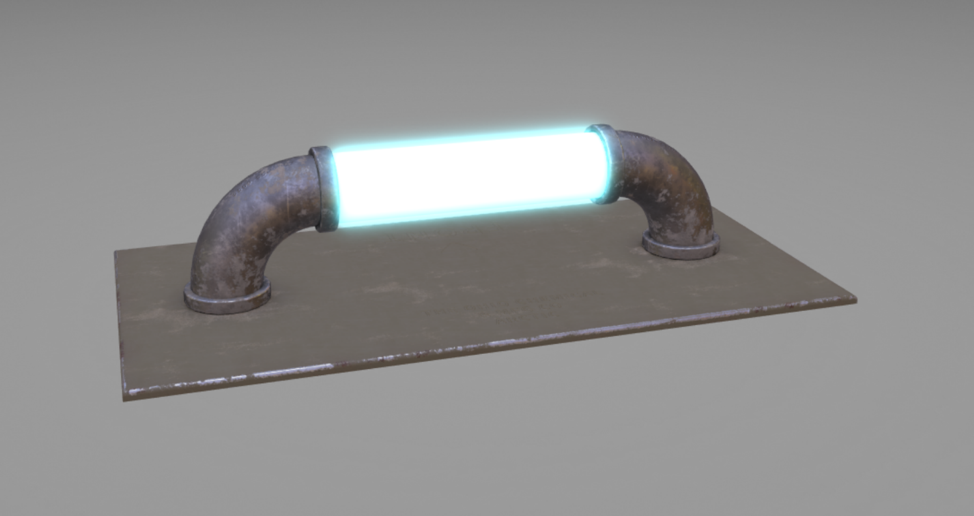
We also added support for a long-requested feature: The glow layer. This effect will make emissive part of your object appear glowing (really useful to simulate source of lights) as you can see on the following demo:
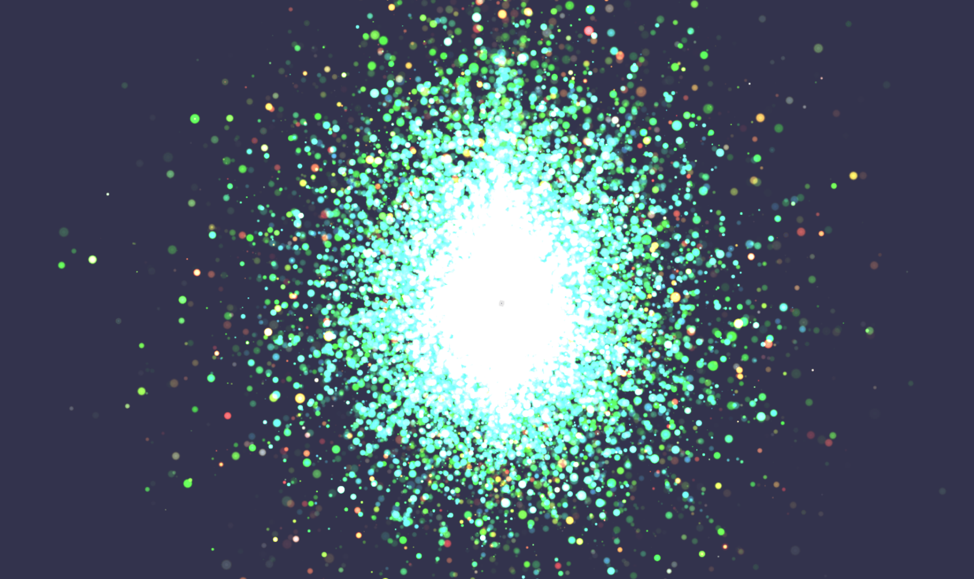
As part of our commitment to WebGL 2.0 we also added support for GPU particles. Previously, particles were animated by the CPU and rendered by the GPU. Now with GPU particles, we can animate and render them using only the GPU which lets us handle far more particles with much better performance. Feel free to play with them with this interactive demo:
GPU particles are entirely compatible with CPU particles, so you can always fallback to CPU particles if WebGL 2.0 is not supported.
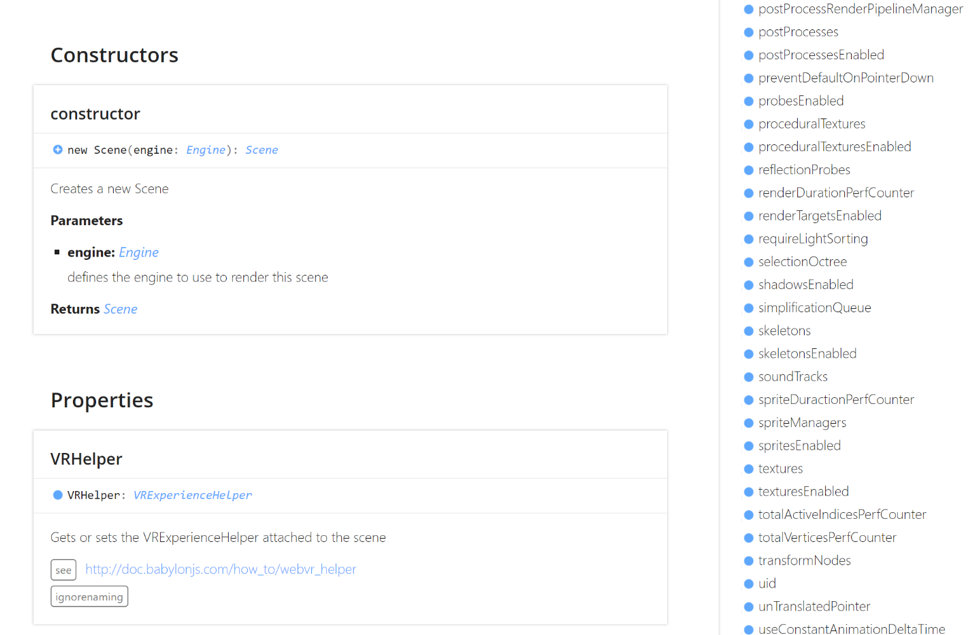
Documentation
After 6 years, we all considered it would be the right time to improve our API documentation. We happily switched all of it to TypeDoc which produces neat documentation pages:
I would also like to give a special shout out to the whole Babylon.js community which was helpful to write and complete our documentation and code comments.
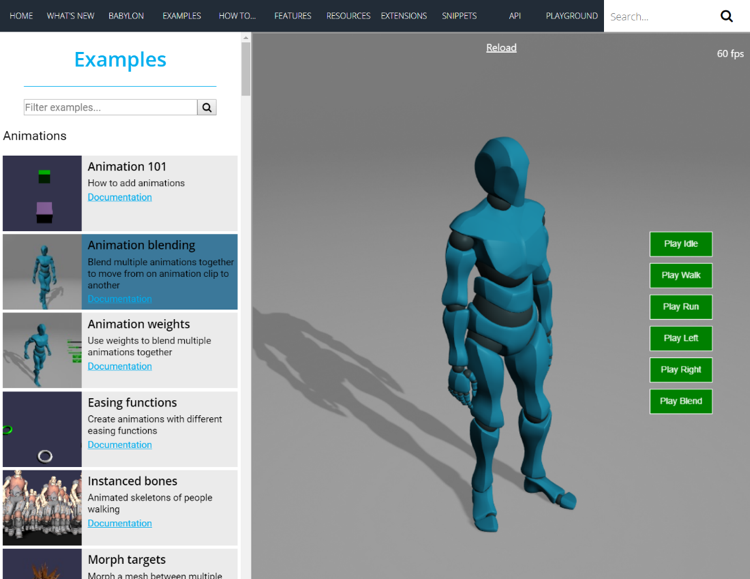
We also added a new section named “Examples” where you can browse live examples for specific Babylon.js features. Every example comes with a link to the associated documentation to understand how to use the demonstrated feature:
This list will quickly grow with more examples.
glTF
We want Babylon.js to be the best engine to load, edit and view glTF models. With this release, we continued our investment in the format with several new features and improvements including:
- Refactored the loader to make it more flexible
- Draco compression extension support
- Unlit materials extension support (not yet ratified)
- Lights extension support (not yet ratified)
- Primitive mode support
- Performance improvements
Alongside Babylon.js v3.2, we are also shipping new features for our exporters:
- We added support for glTF files in our Autodesk 3dsMax exporter
- We added a new Autodesk Maya exporter which can produce glTF files
We also released a new API within Babylon.js to generate glTF files from any Babylon.js scene. For instance, you can see in this demo that you can build a new object by doing boolean operations. And then thanks to our glTF exporter, you are one line of code away from getting a glTF file of your creation.
var gltf = BABYLON.GLTF2Export.GLB(scene, "bowl.glb"); gltf.downloadFiles();
Furthermore, the Sandbox (the tool where you can drag and drop your meshes to visualize them) was improved to let you test glTF / glb animations as well:
There still are more features to discover in this release, so if you want to know more or just want to experiment with our latest demos, please visit http://www.babylonjs.com/.
And if you want to join the community and contribute, please join us on GitHub!
Source: Windows Blog
—